
Introduction to JReviews
Intro #2 - Making your Listings Look Great
Alejandro Schmeichler
I hope that by now you've had some time to read some of the documentation, watch the tutorials and work on your initial setup. I am sure you've probably already started submitting some test listings to see how things work. If that's the case, then you are making great progress! And this would be a great time for me to tell you about a great feature that has the potential of changing the look and feel of your listings from plain and boring to modern and fresh in just a few clicks without the need for customizations!
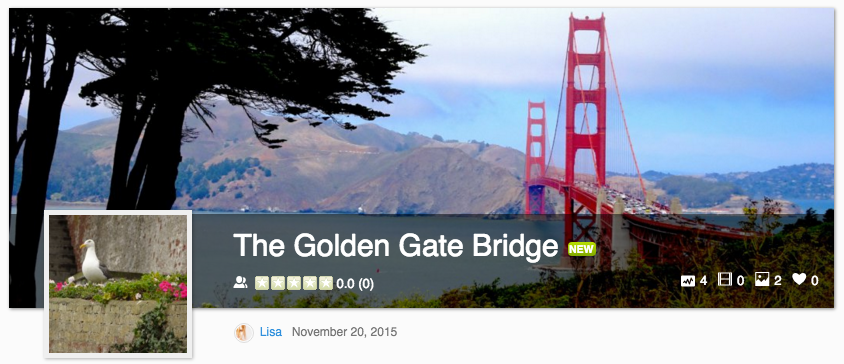
I am talking about the Photo Cover feature for the listing header. This feature allows you and your site members to set specific photos as cover and logo for their listings. By setting photos as cover and logo your listings can instantly look like this:

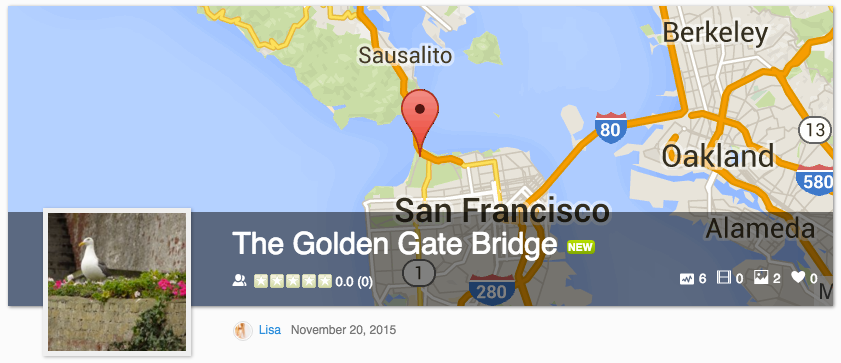
If you purchased our GeoMaps Add-on then you can automatically get a nice looking map cover that displays the location of the listing. Didn’t purchase the add-on? Head over to the Client Area now so you can make this great addition to your JReviews site.

If you integrate JReviews with any of the supported Community solutions, read the next post in our series #3 Exploring the Possibilities for Community Integration, then you can also display the listing owner’s avatar in the cover when a logo is not set as shown below.
![]()
So how to enable this feature? Go to the JReviews Configuration, Listings tab and enable the ‘Detail Page Header’ settings. After that whenever you upload a photo for a listing you’ll be presented with the option to set it as Cover or Logo. The same settings are also available when editing media for a specific listing in the front-end.
Read the next post #3 Adding Videos to Your Site the Quick & Easy Way