Getting Started
JReviews ships with a ready-to-use listing detail template that can show custom fields, media, reviews and related listings in tabs. The template is a suffixed version of the listings/detail.thtml template named listings/detail_tabs.thtml.
Read more about using theme suffixes
To use the tabs template, add the _tabs theme suffix in Configuration → Category Layout Manager to each category where you want to have the tabs.
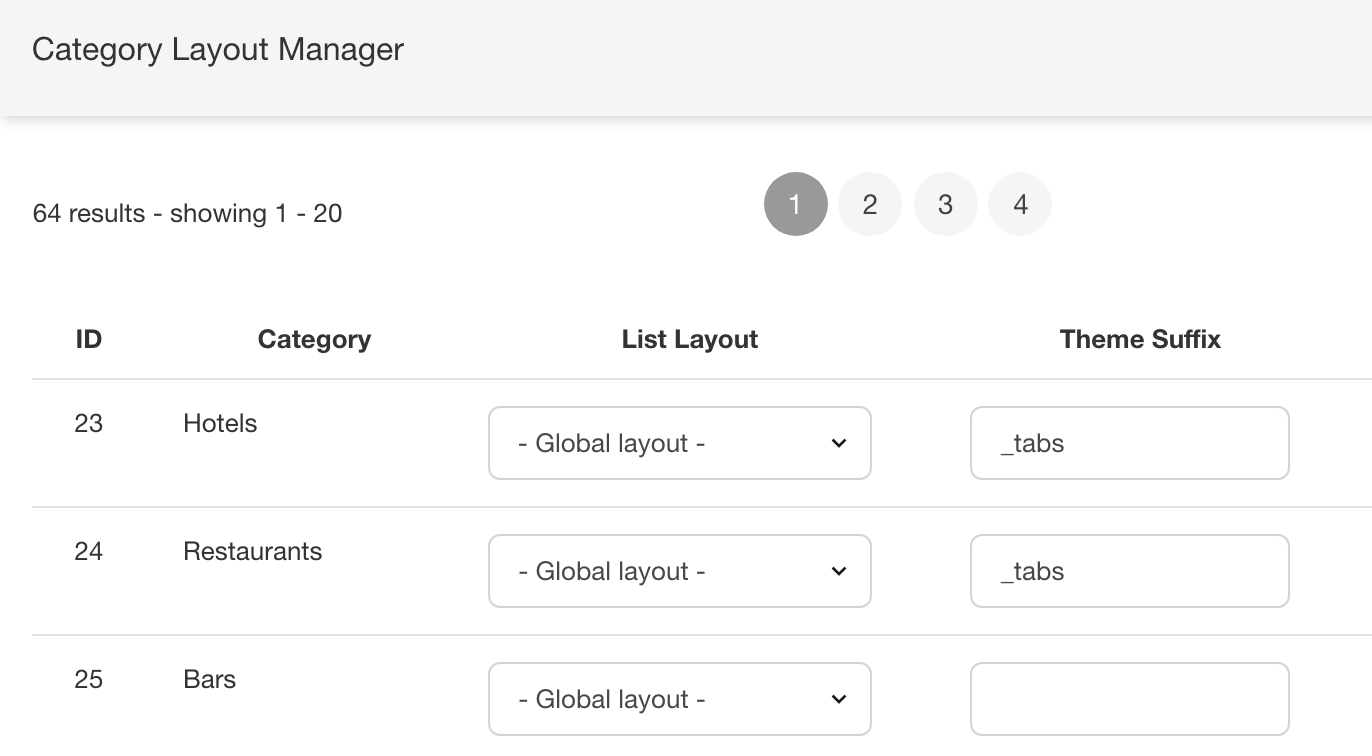
 Configuring _tabs suffix In Category Layout Manager
Configuring _tabs suffix In Category Layout Manager
Field Group Tabs
To show each custom field group in its own tab, you can use the template_listings.detail_tabs:split-field-groups filter hook.
Tabs From Scratch
If you want to create your own tabbed layout, you can also do it from scratch. The code below can be used as a starting point for adding your own tabs.
<div class="jr-tabs jrTabs">
<ul>
<li><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div id="tab1">
This is tab 1 text
</div>
<div id="tab2">
This is tab 2 text
</div>
<div id="tab3">
This is tab 3 text
</div>
</div>
The href values in the list elements (tab1, tab2, ...) representing the tabs, must match id attributes of the div elements that hold the corresponding tab content.