Themes
Learn to create custom themes, override CSS styles and templates, and customize theme layouts in JReviews.
Overview
Out of the box you get a default light theme and dark theme. The light theme contains all the necessary template files and assets (CSS and Javascript). While, the dark theme contains only one replacement CSS file with a different set of color variables, and inherits the rest of the files from the light theme.
You can switch themes in Configuration → Theme & Navigation, where you'll find three settings:
- Site Theme
- Mobile Theme
- Fallback Theme
The Site Theme is loaded on desktop and tablets. The Mobile Theme is loaded on mobile devices, while the Fallback Theme is used when creating a new custom theme.
Any files not present in the selected site and mobile theme will be loaded from the fallback theme. Unless you are creating a new theme from scratch, the fallback theme should be the default one.
There isn't a dedicated mobile theme because the site theme is responsive and works well on all device sizes. There used to be a mobile theme in the past and for that reason we continue to keep the setting there because it can also be useful if you really want to have a different output on mobile, rather than just have the layout be responsive.
Theme Structure & Paths
The first thing to do when getting started with theme customizations is to get familiarized the theme folder structure and the location of the source template files.
The default theme folder can be found at:
Joomla
components/com_jreviews/jreviews/views/themes/default/
WordPress
wp-content/plugins/jreviews/jreviews/views/themes/default/
And the theme's structure looks like this (not all folders are shown):
`-- default/
|-- claims/
|-- elements/
|-- community_plugins/
|-- directories/
|-- discussions/
|-- .../
|-- listings/
|-- reviews/
|-- theme_css/
`-- theme_layouts/
If an Add-on has any theme files, then you can find a similar theme folder structure inside each Add-on's views/themes/.
For the most part, the structure is self-explanatory, but there's a handful that are worth mentioning individually:
/elements
Contains smaller, sometimes re-usable, templates extracted from the main template file to make it easier to mantain and customize.
/theme_css
Here you find all CSS files used by the theme. When you override CSS, never copy these files directly into overrides, because overrides are meant to be incremental.
/theme_layouts
Layouts wrap the template output, allowing you to create more complex page layouts. For example, layouts can be used for email templating, by customizing the layout that wraps the email body. They could also be used to create two colum layouts in listing detail pages.
Creating a Custom Theme
A custom theme is necessary to:
- Override CSS styles, and you prefer to keep the changes within JReviews, rather than your site's template.
- Override theme templates and extend functionality within a given template.
Custom themes are created in the JReviews overrides folder and require an XML file to define some basic information. To begin, create the themeInfo.xml within the directory structure shown below. For the sake of this example, the new custom theme is named mysite.
The recommended way to create this structure and to manage all customizations, is to connect to your server using an FTP client.
Joomla
administrator/
components/
.../
templates/
`-- jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
`-- themeInfo.xml
WordPress
In WordPress create the folder in the root of the site
wp-admin/
wp-content/
.../
jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
`-- themeInfo.xml
Copy the code below to the themeInfo.xml file, and adjust it accordingly.
<?xml version="1.0" encoding="utf-8"?>
<theme>
<creationDate>July 2020</creationDate>
<author>Amazing Creations</author>
<authorEmail>[email protected]</authorEmail>
<authorUrl>https://www.site.com</authorUrl>
<copyright>Copyright (C) 2010-200 Amazing Creations</copyright>
<license>GPL</license>
<version>1.0</version>
<description>Amazing Creations Theme</description>
<settings>
<name>mysite</name>
<title>My Site</title>
<addon>0</addon>
<configuration>1</configuration>
<fallback>0</fallback>
</settings>
</theme>
A couple of important points in the above XML:
name: needs to match the name of the folder used for the theme, which in this case ismytheme.configuration: needs to be set to1for the theme to appear as an option in the configuration.fallback: need sto be0, unless you are creating an entire theme from scratch.
Now to Configuration → Theme & Navigation and select the new My Site theme as the Site Theme.
Since so far this is an empty custom theme, everything will continue working like before. The default theme is used as the fallback for all template and CSS files.
CSS Overrides
CSS overrides should be the preferred choice to make visual changes that allow you to fine-tune the default styles to better match your site.
Getting Started with CSS
To start making CSS Overrides, you should have already created a custom theme. Next you'll create an empty custom_styles.css file inside the theme_css, which you need to also create.
You should have a structure that looks like this:
Joomla
templates/
`-- jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
|-- themeInfo.xml
`-- theme_css
`-- custom_styles.css
WordPress
In WordPress create the folder in the root of the site
jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
|-- themeInfo.xml
`-- theme_css
`-- custom_styles.css
While CSS and customizations in general are not part of support, below you can find a couple of simple examples that illustrate how CSS overrides can be used:
Hide Video Views
.jr-media-views {
display: none;
}
Make Favorites Button Green
.jrFavoriteButton {
background-color: var(--fwd-color-green-500) !important;
border-color: var(--fwd-color-green-600) !important;
color: #fff !important;
}
.jrFavoriteButton .jrIconFavorite:before {
color: #fff !important;
}
Remove Custom Field Bullets
For all custom fields:
ul.jrFieldValueList li:after {
content: '';
padding: 0;
}
For a specific custom field. If the field name is jr_fieldname, it will have a CSS class of jrFieldname that can be used in the CSS selector:
.jrFieldname ul.jrFieldValueList li:after {
content: '';
padding: 0;
}
Template Overrides
With the incremental overrides system you can modify any template file without having to change the source files in JReviews. In many cases, it's also possible to have different versions of the same template for different parts of your site using theme suffixes.
Using Theme Explorer
There's a very nice feature called Theme Explorer, developed specifically with theme customizations in mind, to help you identify which templates are used on any given page.
You can enable it in Configuration → General and limit the output of theme explorer so it's visible only to yourself by filling out the IP address right below it.
As soon as you enable this feature, when you load any page with JReviews output you'll be able to see:
- The PHP controller and method that's used for the current request. This is useful for more in-depth overrides.
- The complete filepath to JReviews theme templates loaded on the page
- The theme from which the template file are loaded are highlighed in the filepath
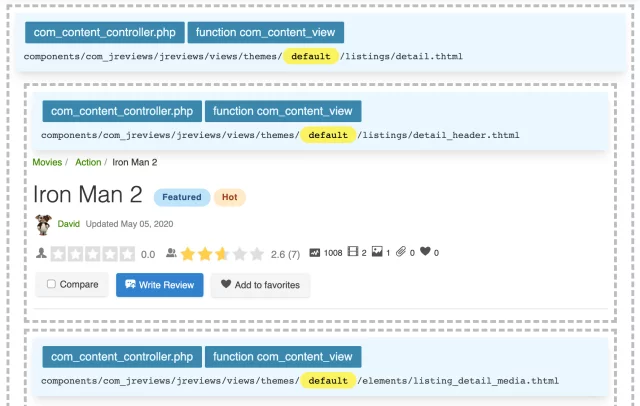
In the following image, you can see how the Theme Explorer output looks on the listing detail page. The output or a page, a module or widget, can consist of single layout, and one or more template files combined together.

Theme Explorer works for the main output from menus, and also for the JReviews Joomla modules and WordPress widgets.
With this information, you can now easily identify the exact template you neeed to change for an override because you have the exact path to the templates used on the page.
Some template output comes from view helpers, which are PHP files located in the views/helpers folder. For example buttons and labels. Depending on the types of changes you require, you may also need to override one of the helper files.
Custom Theme Correlation
Once you identify the template file you want to override, you still need to know exactly where to place that file. Sometimes this tricks people up a bit, so let me show you the correlation between the source code and the overrides folder.
Joomla
Source:
components/
`-- com_jreviews/
`-- jreviews/
`-- views/
`-- themes/
`-- default/
Overrides:
templates/
`-- jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
The jreviews_overrides folder in overrides is the equivalent of the jreviews folder in the source code. The mysite custom theme folder in overrides is also equivalent to the default theme folder.
WordPress
Source:
wp-content/
`-- plugins/
`-- jreviews/
`-- jreviews/
`-- views/
`-- themes/
`-- default/
Overrides:
jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
The jreviews_overrides folder in overrides is the equivalent of the second jreviews folder in the source. The mysite custom theme folder in overrides is also equivalent to the default theme folder in the source.
So with that in mind, whenever you copy a template file to your custom theme, you need to follow this correlation and put the folders and files in the corresponding structure.
Example: Fields Between Summary and Description
Showing custom fields between summary and description in the listing detail page.
The custom fields are shown above the summary and description, but you are tasked to change this so the fields are shown in between.
Enable Theme Explorer and navigate to a listing detail page. You'll see something that looks like the image shown earlier.
If you look carefully, you should be able to see that the custom fields, summary and description are directly within the dashed container tagged with the following template file path:
Joomla
components/com_jreviews/jreviews/views/themes/default/listings/detail.thtml
WordPress
wp-content/plugins/jreviews/jreviews/views/themes/default/listings/detail.thtml
The mysite theme folder corresponds directly with the default theme folder. What this means is that any template you want to override, you need to place in the same structure within your custom theme. In this case, you need to override listings/detail.thtml, so you will copy the source file from the default theme and re-create the structure in your custom theme.
Theme Layouts
When creating a new custom theme theme_layouts were mentioned in passing. To render any view (page, module, widget), we need both a layout and an entry template. Below you can see some of the layouts present in the default theme.
`-- default/
`-- theme_layouts/
|-- detail.thtml
|-- email.thtml
|-- listings.thtml
|-- module.thtml
You can find out which layout is used on any given view with Theme Explorer.
When JReviews renders a view, first it processes the entry template and all children templates called by it. That returns an HTML output which is then passed to the layout as a variable named $content_for_layout.
All variables/data and view helpers passed to the view are also available in the layout.
Customizing a Layout
Layout overrides work just like any other template override. You copy the layout template you want to customize to the corresponding folder in your custom theme, then clear the file registry in the JReviews administration.
If we wanted to override the detail view layout, our custom theme structure would look like this:
jreviews_overrides/
`-- views/
`-- themes/
`-- mysite/
|-- themeInfo.xml
`-- theme_layouts/
`-- detail.thtml
Example: 2 column detail page layout
The following is a simple example, not meant to be used in production, but more as a way to open up your imagination about possible uses for layouts, if any.
When you open the detail.thtml layout you find the following code:
<?php
if ($this->viewSuffix != '')
{
echo sprintf('<div class="jrStyles%s">%s</div>', $this->viewSuffix, $content_for_layout);
}
else {
echo $content_for_layout;
}
?>
The first part of the if statement checks to see if a suffix was passed to the view, and if it was, then it wraps the output in a div that includes the CSS class jrStyles{$suffix} where $suffix is the actual theme suffix value. Otherwise, without a suffix, the output is just $content_for_layout.
To create a 2 column layout for the detail page, where the custom fields are shown on a right sidebar, we can do it like this:
<div class="fwd-flex fwd-flex-col sm:fwd-flex-row fwd-w-full">
<div class="fwd-w-4/5">
<?php
if($this->viewSuffix != '')
{
echo sprintf('<div class="jrStyles%s">%s</div>', $this->viewSuffix, $content_for_layout);
}
else {
echo $content_for_layout;
}
?>
</div>
<div class="fwd-flex-auto fwd-pl-4">
<?php echo $CustomFields->displayAll($listing,'content');?>
</div>
</div>
Of course you would need to remove the custom field code from the listings/detail.thtml template so it's not duplicated, and in this case, on small screens the custom fields would appear at the bottom of the page.
This example is only meant to introduce you to theme layouts so you can put your imagination at work!
Theme Resources
Explore additional theme customization topics and advanced techniques:
Templates & Layouts
- Custom Template Positions - Add Joomla modules and WordPress widgets to JReviews templates
- Discover Data in Templates - Learn about available variables and data in templates
- Customize Field Layouts - Create custom layouts for your custom fields
- Tabs in Listing Pages - Implement tabbed layouts in listing detail pages and forms
Advanced Features
- Embedding Related Listings - Display related listings using custom fields
- Inquiry Form Customizations - Enhance inquiry forms with custom fields
- Email Templating - Brand your outgoing emails with custom templates
- Conditionals Based on User Authentication - Show/hide content based on user roles
Development & Maintenance
- Recommended Tools - Essential tools for theme development
- Dealing with Customizations After Updates - Maintain your customizations through JReviews updates

